Have you ever wondered how a video game is made? This was the process used to create Desert Swarm.
The first step in building a game is having an idea.
The idea doesn’t have to be fully formed at this point, just a vague vision for the game is sufficient.
With Desert Swarm, I wanted to create a simple game which was mostly about shooting, but where resources like ammunition were constrained, which adds a strategic element. I also wanted it to be set in a desert because it’s somewhere access to supplies is naturally limited, which fits in with the game mechanics. Also, I like the colour yellow.
There are a couple of starting points for designing a game - either starting with a game mechanic in mind, or with a theme. Both can work.
Once you have an idea, it’s time to start fleshing it out on paper.
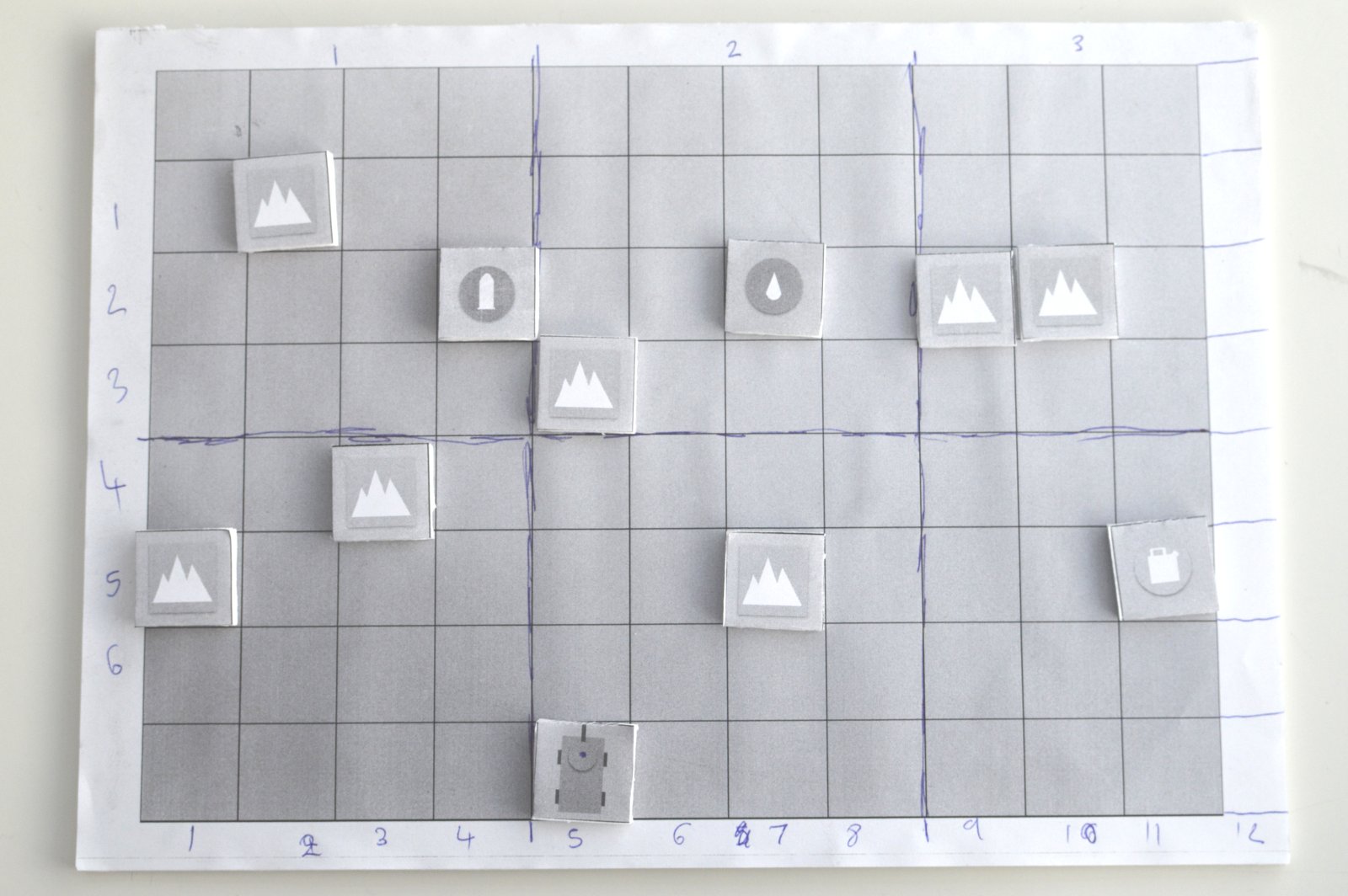
The first step in making a game isn’t code - it’s a pencil and paper.
Here is the first prototype made for Desert Swarm. The images were created in Keynote, printed out, and glued onto foam board.

I then played around with the grid size, and the types of resources used in the game.
You’ll notice from this prototype that the game was originally very different. There weren’t even any aliens!
Why bother with paper prototyping? Legendary game designer Richard Garfield explains it well in this article:
Prototyping is easier with paper. The constraints of a paper game force you to be very focused and disciplined about the mechanics you use,” said Garfield. “You have a lot more freedom with a computer game - freedom which is easy to overindulge in and can burden the game with unnecessary complexity.”
Once you think there’s a concept worth taking forward, it’s time to refine the designs further on the computer.
You might decide to start coding later, but in the case of Desert Swarm a very simple prototype was hacked together at this stage.

It’s useful to have something that people can interact with when asking for feedback. All this prototype needs to do is show the core game mechanics. Don’t worry about fancy graphics or anything - the whole thing can be really rough and ready.
It’s good to get feedback as soon as possible. The prototype code will give people a sense of what you’re trying to build. If the game is fun at this early stage, then you’re definitely heading in the right direction.
Ideally you want to watch someone else play the game, without telling them how to play it. This will give the most insight into how well designed the game is.
It may take several iteration and feedback cycles at this point, but as soon as you land on a fun concept, it’s time to flesh the game out further.
Now you have the game concept, it’s time to flesh it out some more.
For Desert Swarm, this meant designing the different levels. Each level adds a variation to the core game mechanic. For example, in the early levels of Desert Swarm the aliens just hunt you. A new alien was introduced that hunted your resources, which adds an extra strategic element to the game - do you kill them first? Or the aliens who are about to attack you?
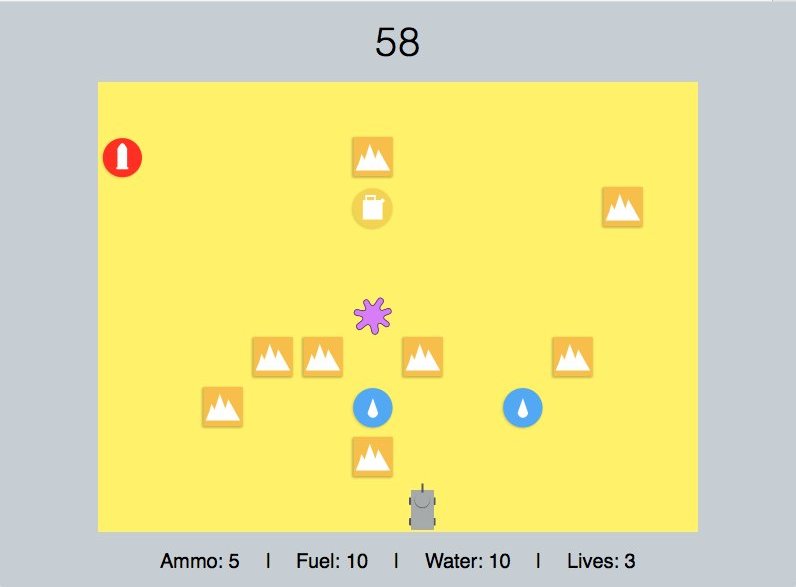
I designed the full game mockup in Sketch 3, but any graphics program will do (Illustrator, Inkscape, Powerpoint, Keynote etc.). This is the full game mockup for Desert Swarm (originally it was called Dune Wars):
This mockup allows you to understand a lot of things about the game:
You should get feedback on the full game mockup. Ideally it will be a clickable PDF, so when people click on the buttons they navigate between the pages.
Once you’re happy with the full game mockup, it’s time to start building the actual game.
One of the most important things for a game is the art. It can make or break a game. On the one hand, poor art can put players off. But on the other hand, having unrealistic expectations around the art for your game will probably mean you’ll never finish it.
It’s important to pick an art style which looks good, but which is also sustainable. Some games have hundreds, or even thousands, of art assets. There’s no good starting off with excellent art, and then creating subpar art for the later pieces just to get finished.
The art style for Desert Swarm is very simple. The focus is on clarity, rather than 100% accurate images.
Now it’s time to start coding! I find it much easier to have the full game mockup in place before doing too much coding. When you know exactly what you’re building in advance, you can write more elegant code. Code tends to get chopped up when major changes are made half way through a project.
Having said that, it’s important to get feedback as the levels are built. The intention isn’t to make huge, breaking changes, but rather to tune a game.
A game is like an engine - there are lots of parameters you need to tweak to get it running nicely. For example, in Desert Swarm there are loads of parameters which impact the difficulty of the game:
Tuning a game requires playtesting. The person designing / coding the game shouldn’t tune it themselves without any external input. There’s a tendency to ramp up the difficulty of game the more often you play it. When you introduce it to other people, you realise that you’ve made a game which is far too difficult.
OK, so now you’ve got yourself a game! It’s time to package it up for the relevant app stores, and get the word out.

Dan Townsend
30/1/2016
Show comments